GalleryPal
Introduction
GalleryPal is an art viewing app that helps increase interest and gain valuable art knowledge while visiting a museum.
Museums want to improve the experience of viewing art in a museum without losing focus on the in-person experience.
My Role
UX Designer
Client
Springboard GV Sprint Concept Project
Industry
Arts and Culture
Tools
Figma, Photoshop, Procreate, Zoom
Timeline
1 week
The Problem
Museums and galleries want to increase customer satisfaction when viewing art.
According to GalleryPal’s brief research highlights, some museum visitors:
Feel overwhelmed and lack context when viewing artwork.
1
Want a journey and experience artwork on their own and form their own opinions.
2
Want to know about the techniques and the artists inspirations.
3
The Consensus
Visitors want to learn something new, have context on the artist and artwork to feel their visit was worthwhile.
Anticipated Solution
Provide bite-size information for artwork that will give the visitor enough context. This will be experienced and accomplished using a mobile app.
Day 1
Understanding & Mapping
Understanding
GalleryPal provided a research brief with quotes from users that visit museums. “Angela” is the persona created from this research.
GalleryPal Research Highlights
Anna
"I enjoy looking at art, but sometimes I feel like I'm missing out on the full experience by not knowing any background information or context."
Nick
"Sometimes I'll do a quick Google search for a painting while on my phone while at the museum ... but I usually just find long articles that are super overwhelming."
Liza
"I often wonder - what would the artist tell me about this piece if they had a minute to talk to me? How cool would that be?!?"
Ryan
"I don't really enjoy group tours because I like to do my own thing ... but sometimes I listen in to learn a few facts about the artist, or the piece itself."
Claire
"I may do a little research before my visit, but I always find a work of art that catches my eye that I didn't read about beforehand"
Dana
"There are so many times I find myself saying 'how did the artist do that?!' - I would love to know more about their process and technique."
Jane
"I like to form my own opinion about art, but it can be hard to do that when I don't really know anything about the artist, or what their intentions were in creating the work."
“I don’t need to know everything, I just don’t want to feel like I was missing out on something.”
Interview with an expert
Lena Carroll
Art Tour Guide at The Museum of Natural History
Ms. Carroll’s goal as a guide is to help create a story that can resonate and be relatable for visitors.
Common themes throughout her tours:
Tidbits about unknown artists, the inspiration, context, and intention behind their work.
Tragedy and adversity are the most enjoyed themes. This helps with understanding and sympathizing with art.
Art serves as a way to understand oneself and other perspectives. Taking time to sit with the artwork is recommended.
Persona “Angela“
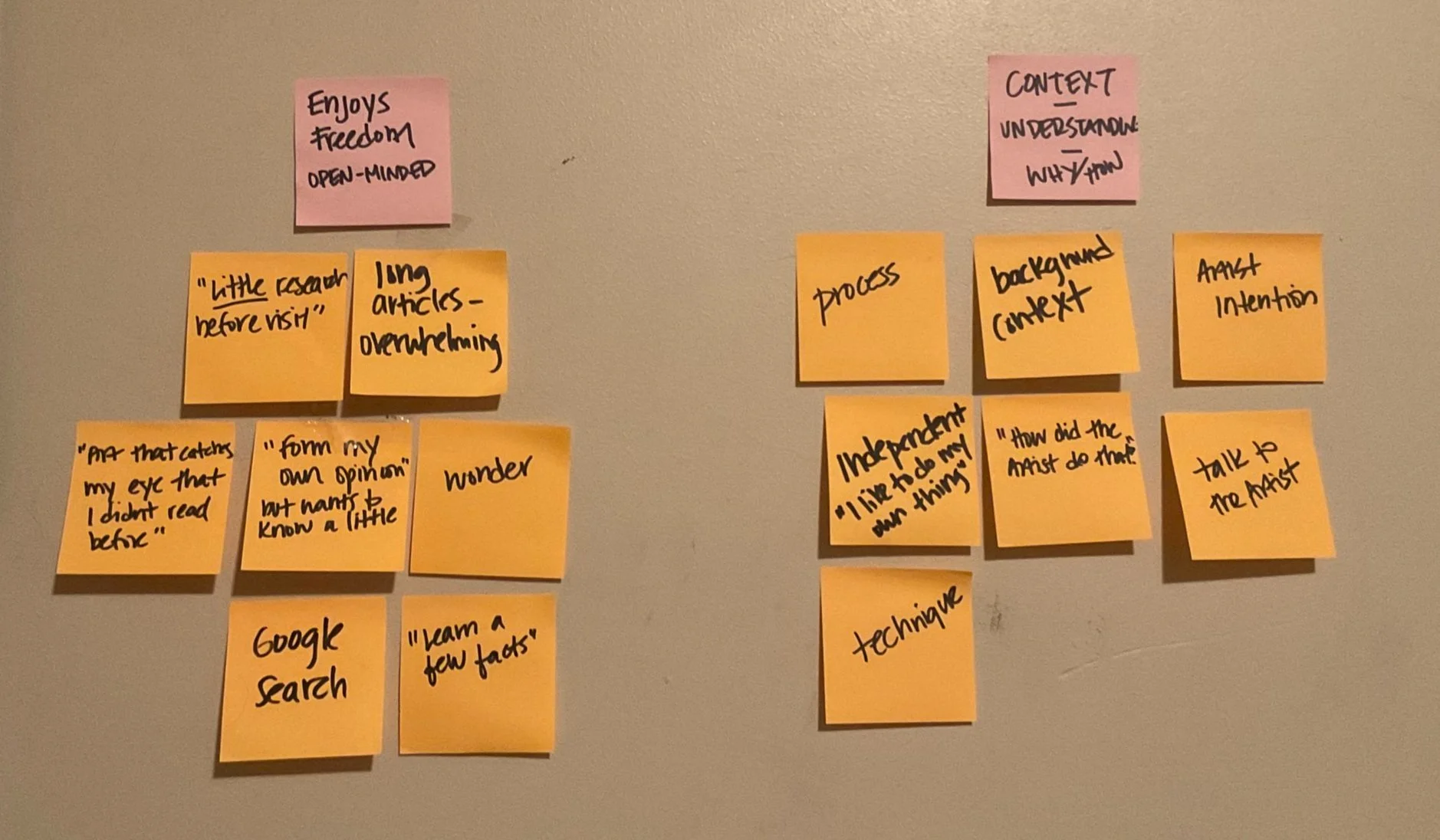
Affinity Mapping
Key Insights
After gathering and combining everything GalleryPal’s user research, 2 main insights came emerged.
1
Freedom
Having enough context when looking at artwork is important to visitors to connect and understand the artwork, and feel the trip was worthwhile.
2
Context
Museum visitors want freedom to explore and to view artwork at their own pace, but don’t mind learning some facts during their visit. For example: stopping to listen to a tour guide.
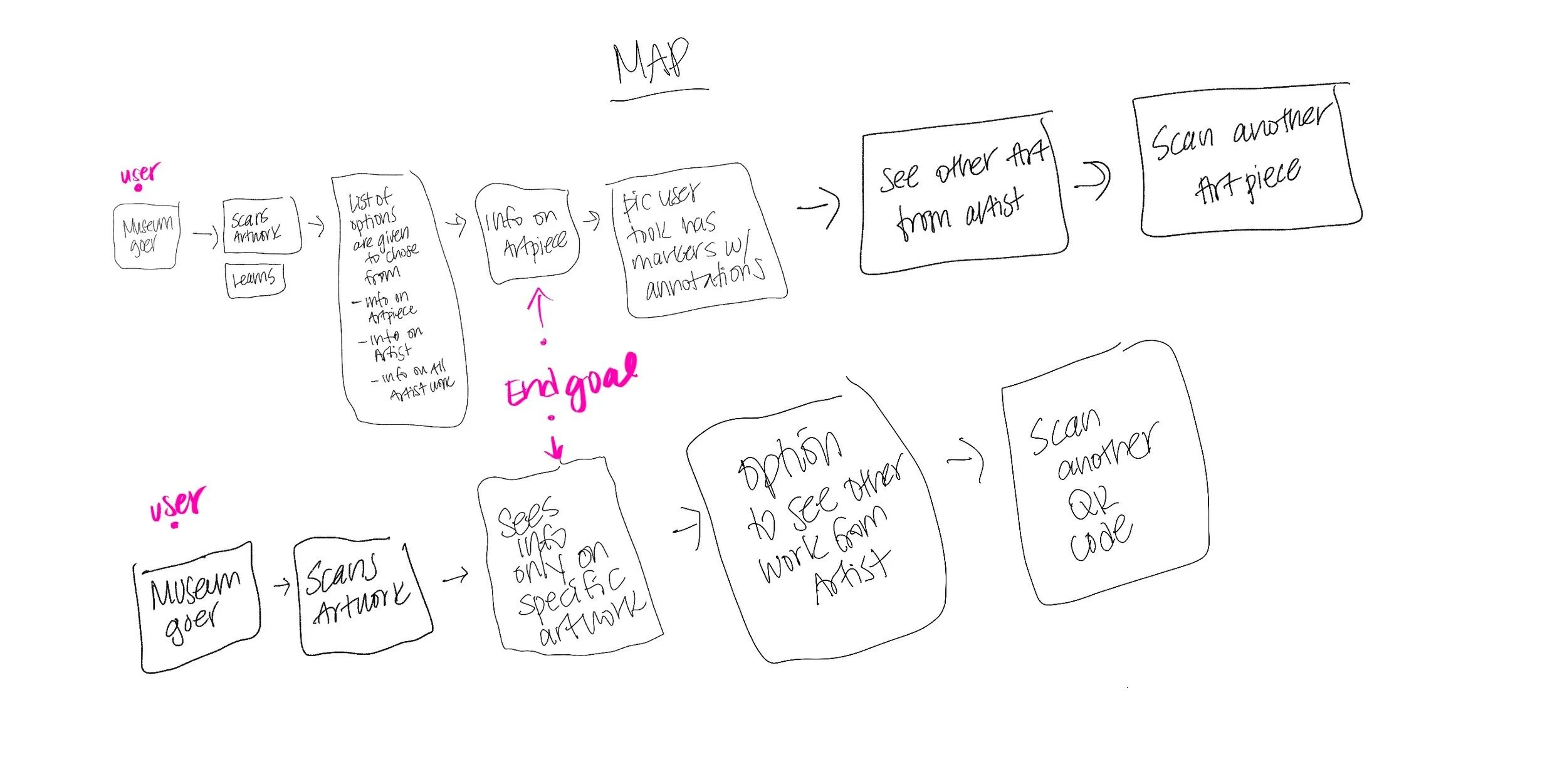
Mapping
HMW
How Might We…
Provide short relevant info after the scan is done.
Have visitors feel connected to the art work.
Day 2
Competitors & Ideation
Competitors
For the most downloaded museums apps, there are 2 apps that showed In Real Time (IRT) engagement. Those were the Google Arts & Culture app (both native and mobile optimized website) and the Explorer app. 2 other non-museum apps were downloaded to understand it gamification structure.
Museum App Strengths
1
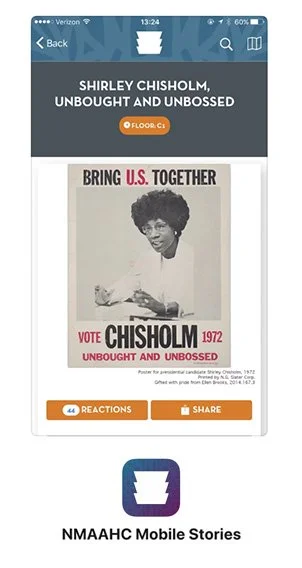
The NMAAHC app has the option to listen, or watch information on the art. This feature can be implemented.
2
The Explorer app home screen layouts each floor of The American Museum of Natural history museum in NYC. GPS location of each art piece is displayed by floor. The use of Augmented reality shows the artwork’s information. This feature only works if you are physically at the museum.
3
The Google Arts and Culture app has fun interactivity and engagement. Filters and augmented reality are used on all art, and selfies. Games, and trivia were displayed very simply with limited content, but enough to continue exploring.
Ideation
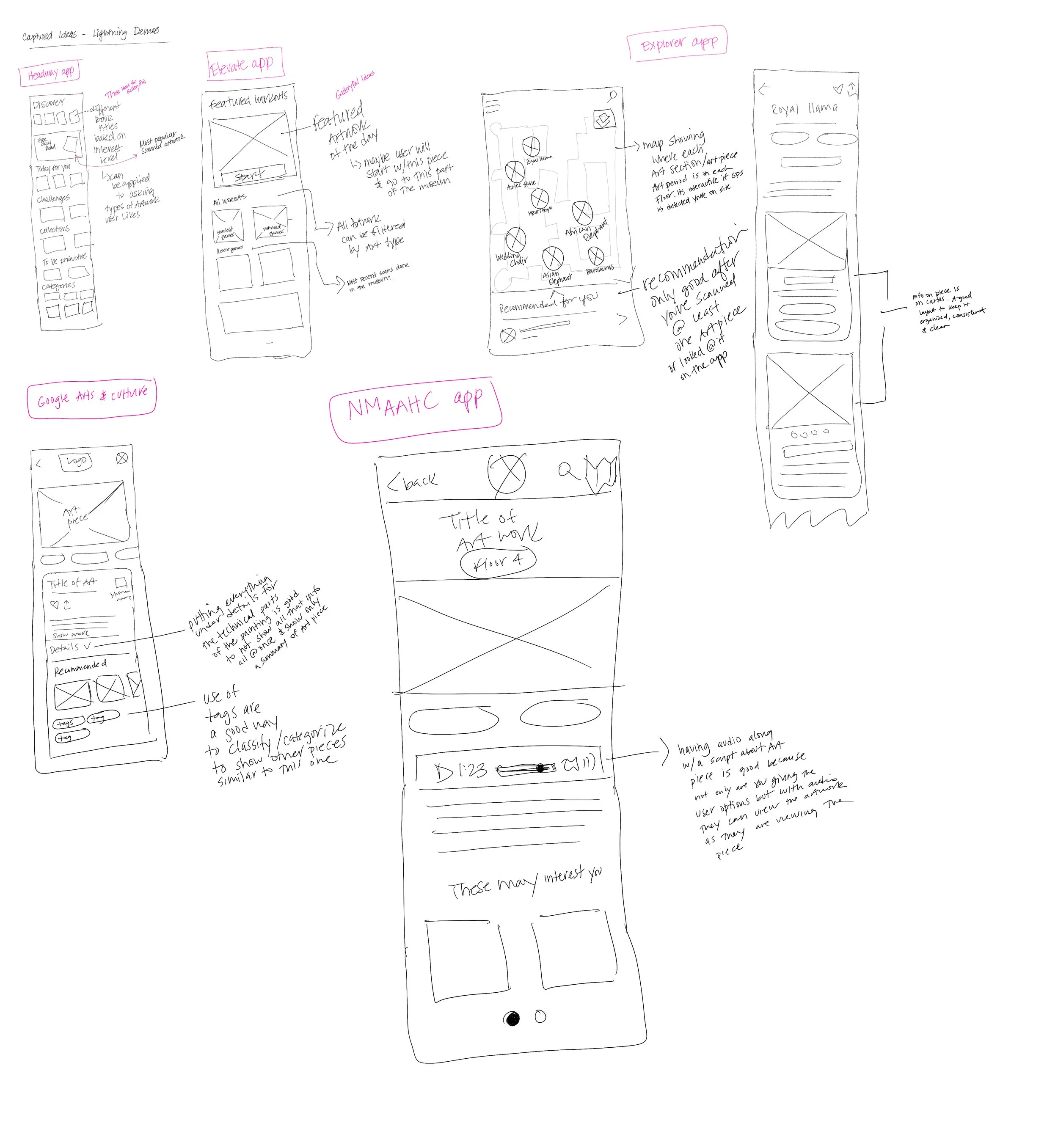
Lightning Demos
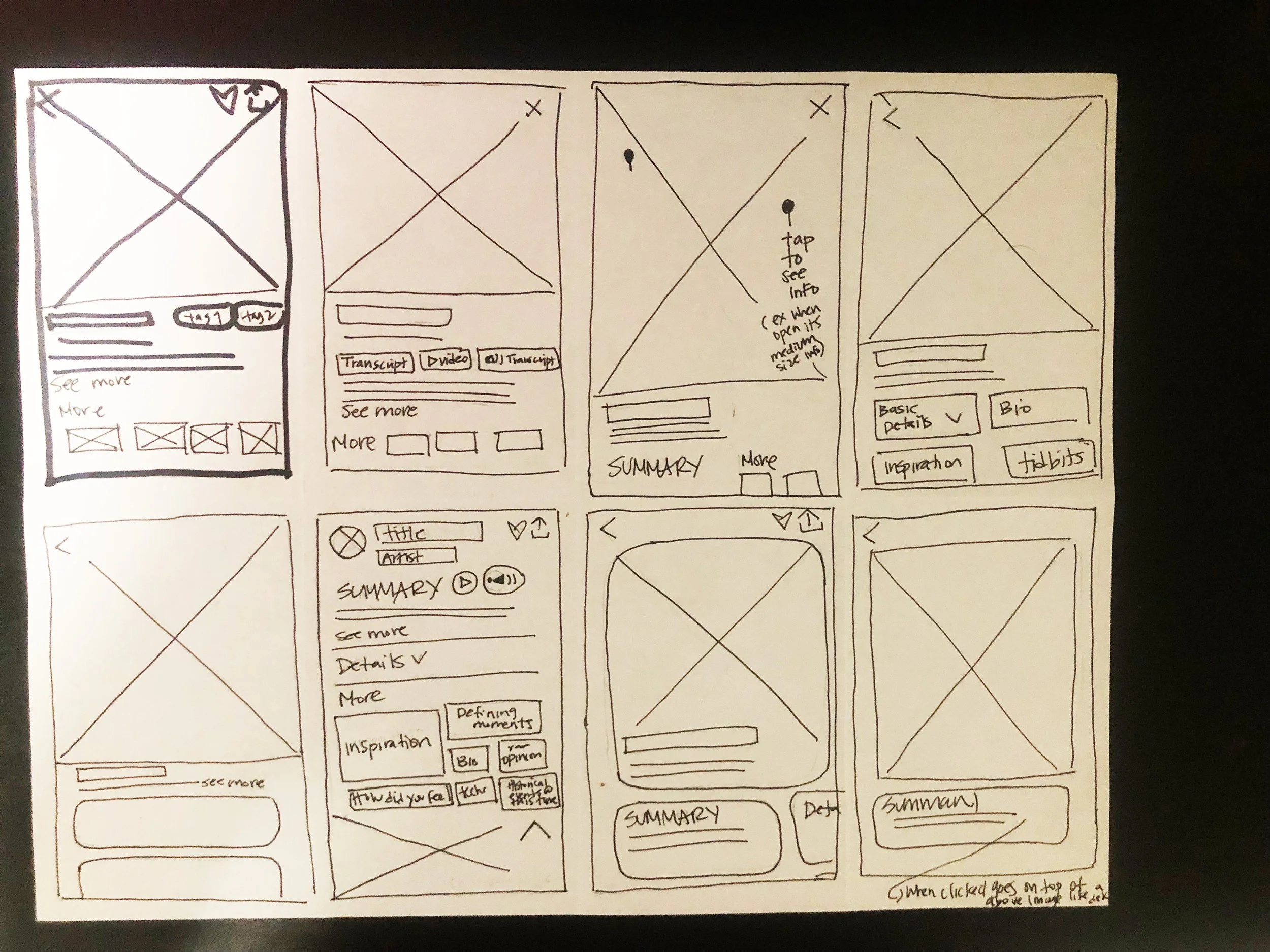
Crazy Eights
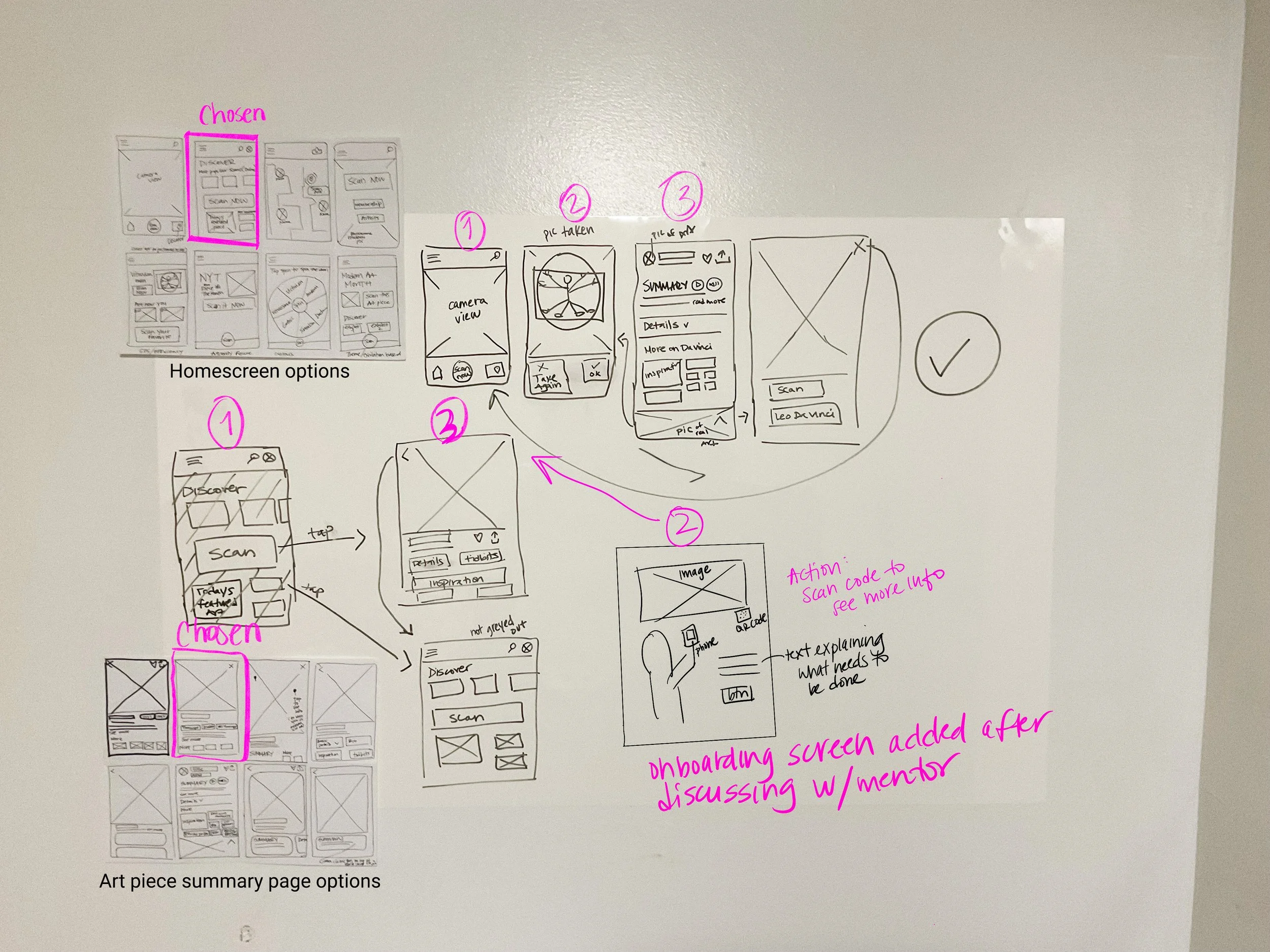
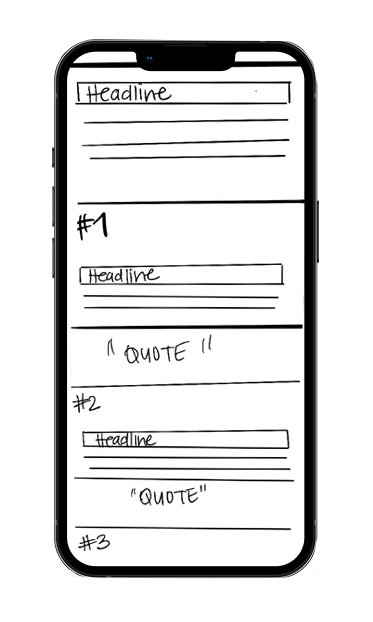
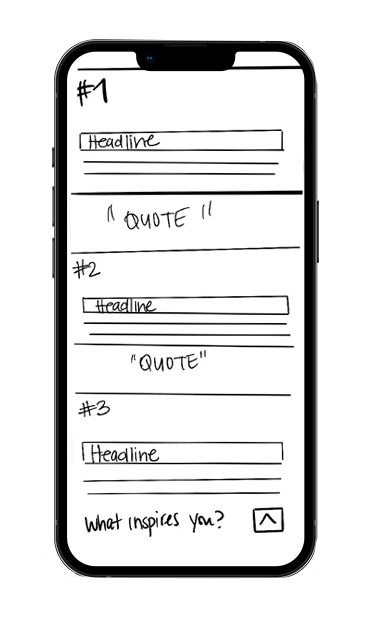
Solution sketch
Day 3
Decide & Create a Storyboard
Decide
Main Concerns
Lacking interest
1
Improving the viewing experience at a museum
2
Solution
Scan a QR code feature that allows learning of an art piece. This can be on the home screen with other discoverable elements. This allows for quicker tidbit learnings, and if decided more in depth learning can happen.
Key features from other apps to incorporate:
1
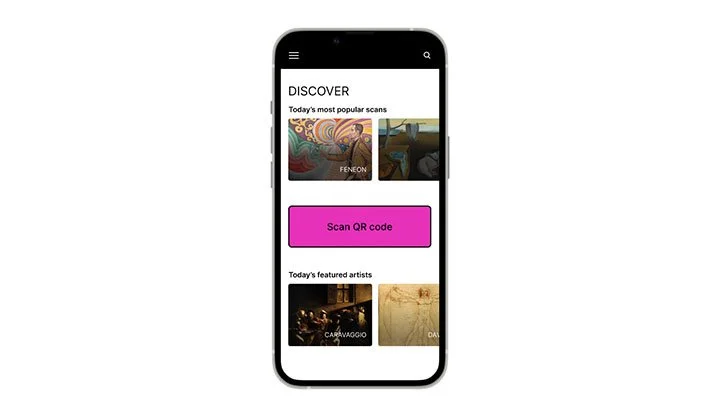
Recommendations on what to see in the museum. This is incorporated in the discovery section seeing what others have scanned on that day.
2
Feature something that can’t be missed. Can be incorporated by featuring artists daily.
3
Digestible, bite-size content to satisfy level of interest without overwhelming users. This is done in the summary and inspiration screens.
4
Provide alternatives to reading art descriptions via audio or watching a video.
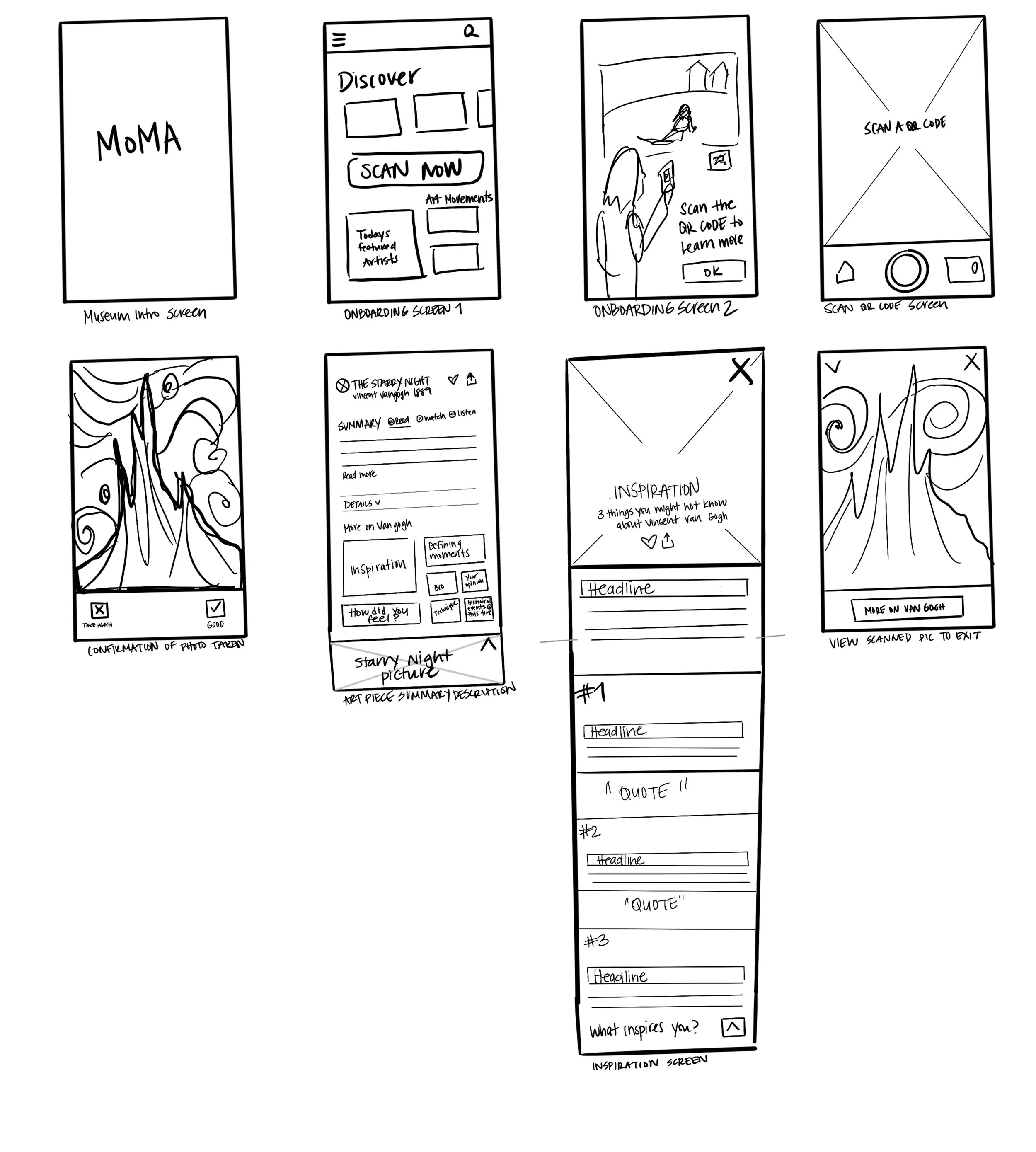
Storyboard
Day 4
Prototype
Goals
Can users immediately understand what they can do on the app?
Will users understand they can only use the app if they are physically at the museum?
Discovery / Homescreen
User can “Scan Now“ or tap on any other button on the home screen - the freedom to choose what research showed.
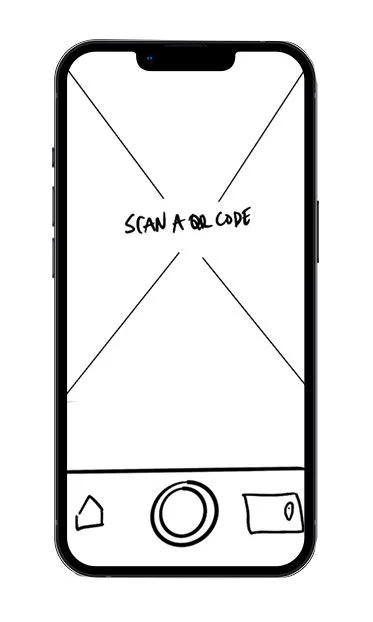
Scan Art
The only visible action to take. Doing this by scanning QR Code.
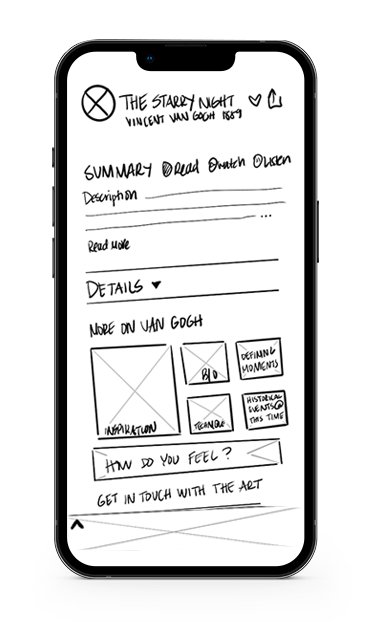
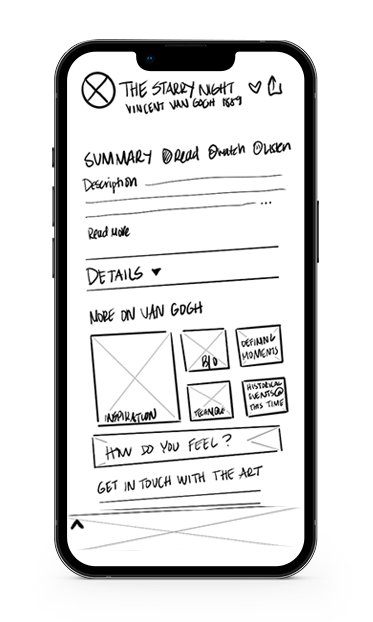
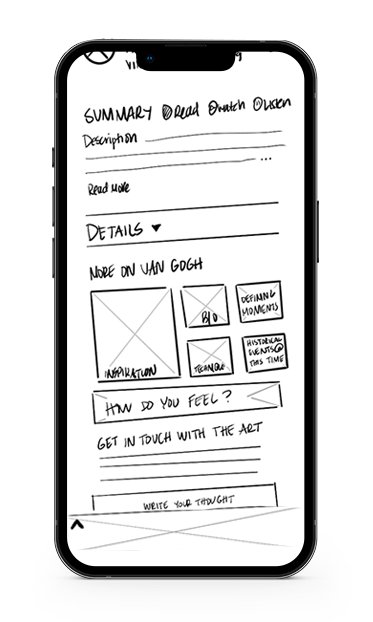
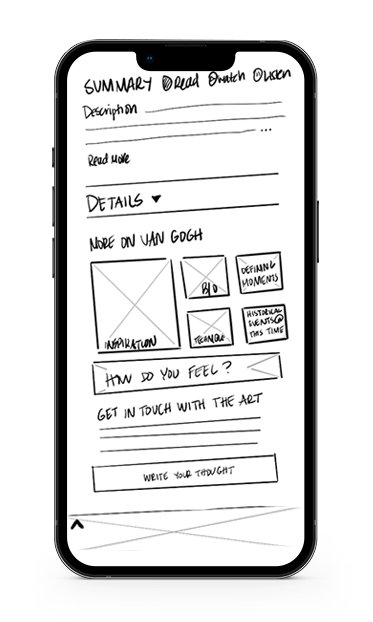
Art Piece Summary
The option to Read, Watch a Video, or Listen to the art summary piece.
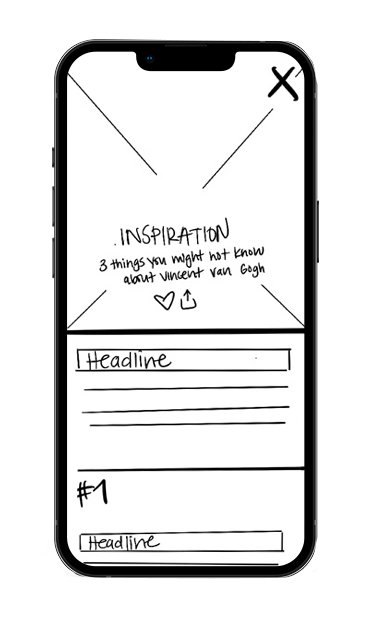
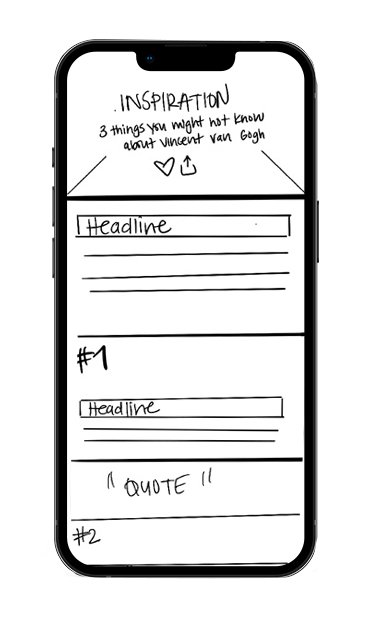
Inspiration
A short description on Van Gogh, and 3 main points that inspired him. A personal question about what inspires the user is asked at the bottom of the screen.
Day 5
Test & Validating the Solution
User Testing
5 participants took part in a moderated interviews each lasting about 40 minutes.
Participants
27-38 years old
4 out of 5 have office jobs
They all enjoy museums, art events, anything art related
Final Designs
The Museum of Modern Art (MoMa) was used as an example of how artwork would be displayed and experienced. Check out the prototype!
Validation
Key Findings
1
Problem
3 out of 5 participants mentioned their scanned image, they were confused. There isn't a need to confirm their scanned image.
Solution
After scanning art, the app can then go to summary screen.
2
Problem
All participants were confused when asked “what else would you like to learn about the artist.” All participants thought this information would be in the bio image/tab.
Solution
Consolidating “defining moments” and “historical events” into the biography screen, as one of the participants suggested.
3
Problem
4/5 participants mentioned the very small text on top of the image was hard to read.
Solution
The size needs to increase and not put text over the image, but below it. The size of the text all around needs to be increased.
Learnings
The Google venture sprint method was interesting and fun. It was challenging to work under such a tight deadline, but it helped spark and generate quick ideas on the fly to test if it's worth pursuing.
More engagement for the in-person experience of viewing that art physically.
Explore if augmented reality is a possibilty.
Understand if visitors feel connected to the art and how many pieces are enough for satisfaction.
Easier word choice for labels and terms.
Measuring success
Looks like if users:
Continuously look for new art to scan and interact with.
Sit down with the art, and contemplate what they are seeing.